Webサイトリニューアルの要件定義とは?
成功のための進め方とポイントを解説
Webサイトのリニューアルにあたって目的やコンセプト、方向性などの要素を整理することを「要件定義」といいます。要件定義はWebサイトリニューアルに欠かせない作業ではあるものの、慣れない方にとっては、「どのような方向で進めて良いかわからない」「要件定義書には何を記載すれば良いのか」と迷うケースも多いでしょう。
そこで本記事では、要件定義の進め方や要件定義書に必要な項目を詳しく解説します。具体的な例を交えながら要件定義書の設計方法をご紹介するため、内容がよりイメージしやすくなるはずです。
<目次>
1.サイトリニューアルにおける要件定義とは
2.サイトリニューアルの要件定義の手順
3.サイトリニューアルの要件定義書に盛り込む項目
4.サイトリニューアルの要件定義で失敗しないためのポイント
5.サイトリニューアルの要件定義後に行うべき推奨アクション
6.TOPPANのサイトリニューアルは要件定義から支援します
1.サイトリニューアルにおける要件定義とは

Webサイトリニューアルにおける要件定義とは、リニューアルの目的やコンセプト、実装する機能、予算、スケジュールなどの要素を整理する一連の工程です。一般的には、制作会社やシステム会社と連携し、リニューアルの流れやイメージを具体化します。
要件定義を行う目的は、リニューアルに際し、より理想的なWebサイトに近付けるためです。事前にWebサイトリニューアルのさまざまな要件を固めておくことで、方向性が迷走してしまうリスクの抑制や、実装すべき機能の抜け漏れの防止につながります。リニューアルの工程とステップを把握することで、注意点や要望の抜け漏れを防止することができます。
2.サイトリニューアルの要件定義の手順

Webサイトリニューアルの要件定義は、社内の関係部署と連携し、外部の制作会社やシステム会社に相談しながら進めることが大切です。多数の関係者と連絡を取り合う必要があるため、よりスムーズに進められるよう適切な手順を押さえましょう。集客効果を戦略に持ったUXやUI改善を意識することで、より分かりやすいサイトに生まれ変わります。
ここでは、要件定義の4つの手順をご紹介します。
1. 課題の明確化
2. 仮説を立て方向性を決める
3. 合意形成
4. 要件定義書の作成
1.課題の明確化
自社のWebサイトが抱えている現在の課題を明確にします。最初の段階で課題を明確にするのは、現状を把握したり各課題に優先順位を付けたりするためです。優先的に取り組むべき課題が明らかになることで、具体的かつ効果的なアクションプランを策定しやすくなります。
現在の課題を洗い出すには、関係者へのヒアリングやアクセス解析、競合分析などの方法を活用できます。特にヒアリングでは、社内の経営層や各部署だけではなく、アンケートやインタビューによって顧客企業・エンドユーザーの意見も吸い上げることが大切です。
ある程度の課題がピックアップできれば、今度はカテゴリ分けと優先順位付けを行います。次のように各課題をカテゴリに分類することで、問題が発生しやすい箇所を把握しやすくなるほか、優先順位の可視化によってリソースを割くべき部分が明らかになります。集客やUXなどの戦略を明確に決定することで、リニューアルのメリットを全て把握できます。
▼優先順位づけの例
|
カテゴリ |
課題 | 優先順位 |
| UI | 競合他社に比べてサイトデザインが古い | 4 |
| 情報が多すぎて必要なページにアクセスしづらい | 7 | |
| 操作性が悪くサイト利用時にストレスを感じる | 10 | |
| SEO | コンテンツが不足しており全体のPVが少ない | 8 |
| 内部リンクを有効活用できていない | 6 | |
| 更新頻度が遅い | 7 | |
| コンテンツ | コンバージョンにつながる導線が整っていない | 9 |
| サイト全体の回遊性が低い | 7 | |
| 複数のKWで重複コンテンツが存在する | 8 | |
| テキスト以外のコンテンツが少ない | 5 |
※上限「10」に近づくほど優先順位が高い
2.仮説を立て方向性を決める
整理した課題に添って仮説を立案します。具体的なアクションプランを策定する前に仮説を立てると、Webサイトリニューアル公開後に目標と実績を比較しやすくなり、より効果的な仮説検証が可能です。
たとえば、「サイト全体の回遊性が低い」という課題が発生している場合、コンテンツの品質が低く直帰するユーザーが多い、ほかのページへの導線がうまく設計されていないといった仮説が考えられます。
そこで具体的な解決策として、コンテンツ改善のためにディレクターやライターなどの担当の体制を決めるほか、内部リンクを活用してサイト内の導線を見直すような手段を実行できます。このような施策を実施した結果、実際にWebサイトリニューアル公開後に課題が解消すれば、事前に立てた仮説の有効性が認められるでしょう。
ただし、すべての課題に対して仮説検証を行うのは、リソースやコストの観点から難しいものです。「1.課題の明確化」で設定した優先順位に従い、対処すべき課題を取捨選択すると良いでしょう。
3.合意形成
仮説立案を進めるのと同時に関係者との合意形成をはかります。合意形成が重要な理由は、それぞれの担当者に当事者意識を芽生えさせ、関係者全てが同じ熱量でWebサイトリニューアルに取り組むためです。また、関係者間で発生する認識・意見の食い違いや、スケジュールの遅延を予防する効果も期待できます。
合意形成を行う場合の手順は次の通りです。
1. リニューアルを実施する共通の目的を定めるため議論を重ねる
2. 課題抽出と仮説立案をもとに具体的なアクションプランを策定する
3. 各アクションを選定した理由を関係者に説明し、合意を求める
4. 「誰が・いつまでに・何をすべきか」の個別のコミットを確認する
スムーズな合意形成をはかるためにも、Webサイトリニューアルに関する調査資料や会議の議事録、各関係者の意見などはできる限りオープンにしましょう。必要な情報を漏れなく共有できるよう、円滑なコミュニケーションの環境を整えておくことが大切です。各プロジェクト担当の要望や意見を全て可視化し、一覧に表示することで、認識の違いを解消します。
4.要件定義書の作成
仮説立案によって生まれたアクションプランや合意形成の内容などを、要件定義書にまとめます。Webサイトリニューアルに関する情報を整理・視覚化することで、方向性がブレそうになったときに軌道修正を行いやすくなります。
要件定義書は、Microsoft WordやGoogleドキュメント、ドキュメント管理ツールなどを使って作成できます。
組織やプロジェクトの規模が小さい場合は、手に馴染みやすく導入しやすいMicrosoft WordやGoogleドキュメントが向いているでしょう。Webサイトリニューアルに多数の関係者が参加するなら、豊富な共有機能を備えたドキュメント管理ツールが適切です。
3.サイトリニューアルの要件定義書に盛り込む項目

スムーズにWebサイトリニューアルを進めるには、なるべくシンプルで可読性に優れる要件定義書を作成することが大切です。見やすく読みやすい要件定義書があれば、Webサイトリニューアルの目的や方向性を一目で再確認できます。
可読性の高い要件定義書を作成するためにも、盛り込むべき項目を明確にすると良いでしょう。下記の項目ごとに、リニューアルの工程やステップを記載することで、要件定義の流れが明確になります。自社に合った適切な要件定義書を作成してみてください。
|
背景・目的
要件定義書の最初の項目には、Webサイトリニューアルを実施する背景や現状の課題、実現すべき目的などを記載します。リニューアルの最終的なゴールにあたるため、必ず最初の項目として設定しましょう。要件定義書のほかの項目は、ゴールから逆算する形で内容を考えます。
目的や目標に関する具体的な数値や期間は、後の「KGI・KPI」「スケジュール」の項目で具体的に記載します。そのため、ここでは、リニューアルによってどのようなことを実現したいのかをシンプルにまとめると良いでしょう。
|
▼背景・目的の記載例 【背景】 現状のWebサイトでは、ユーザーが知りたい情報にたどり着きづらい、更新業務の外注費が高額といったさまざまな課題が発生しています。 【目的】 ユーザーがストレスなく情報取得できる導線設計、および更新業務における外注費削減を目的とし、Webサイトリニューアルを実施いたします。
|
ターゲット・コンセプト・デザインイメージ
リニューアルの目的に添ってターゲットやコンセプト、デザインイメージの項目を設定します。
ターゲットを決める際、Webサイト立ち上げの段階ですでにペルソナを設定している場合は、その内容を参考にすると良いでしょう。ペルソナとは、自社が最も理想とする顧客像です。「30代男性」といった抽象的な対象範囲ではなく、氏名や年齢、住所、職業、趣味などの幅広い要素を加味して人物像を組み上げます。
また、リニューアルの具体的なアクションプランが想起できるよう、コンセプトやデザインイメージを明確にすることも大切です。リニューアルの細かい仕様を明記することで、社内でのよりスムーズな合意形成につながります。
|
▼ターゲット・コンセプト・デザインイメージの記載例 ● ペルソナ: 都内在住、IT企業でシステムエンジニアとして働く太田健一。年齢は34歳。 社内にテレワーク制度が導入され、週1回の出社日以外は自宅で仕事をしている。 場所を問わずに働けるようになったことで、都内の喧騒を離れ、近場で落ち着いて 仕事ができる居住先を探している。 ● Webサイトリニューアルのコンセプト: 「これいいな」が見つかる不動産情報サイト ● デザインイメージ: 別紙にデザイン案や修正事項をまとめる
|
KGI・KPI
要件定義書に記載したリニューアルの目的に添い、KGI(最終的な数値目標)とKPI(KGIを達成するための数値目標)を設定します。「売上を20%増やすため(KGI)に、来店客数を30%、顧客単価を10%増加させる(KPI)」といったように、1つのKGIに対して複数のKPIを設定するのが一般的です。
アクションを起こす前に具体的な数値を設定することで、リニューアル後に目標と実績の差を確認しやすくなります。目標に対して実績の数値が低ければ、新たな課題の特定と改善策の検討を行いましょう。
|
▼KGI・KPIの記載例 ● KGI: 回遊率(PV数 ÷ セッション数)を20%向上させる ● KPI: ・直帰率を30%減少 ・離脱率を5%減少 ・ページ内スクロール率を25%増加 ・ページ内の内部リンククリック率を10%増加 ・検索結果上のクリック率を10%増加 |
予算
Webサイトリニューアルに必要な予算を設定します。リニューアルに必要な費用は、Webサイトの規模や目的によって大きく変動します。あらかじめ次のような項目を書き出し、それぞれの費用感をイメージしておくと良いでしょう。
|
● ディレクション費: ● サイト設計費: ● デザイン費: ● コーディング費: ● コンテンツ制作費: ● 動作確認費: |
スケジュール
Webサイトリニューアルに伴う詳細なスケジュールを設定します。社内の関係部署に加え、制作会社やシステム会社と打ち合わせしながら日程調整を行いましょう。
スケジュールを定める際は、Webサイトの公開日から逆算する形で設定すると良いでしょう。また、不測の事態が発生する可能性も考え、各フェーズにバッファ(余裕日数)を設定するのも方法のひとつです。
|
▼スケジュールの記載例 ● 2023年5月5日まで:要件確認 ● 2023年5月15日まで:サイト構成(ワイヤー)制作 ● 2023年5月30日まで:ページデザイン制作 ● 2023年6月25日まで:HTML制作・開発 ● 2023年6月30日まで:動作確認 ● 2023年7月10日まで:テスト結果を踏まえた調整 ● 2023年7月15日まで:再び動作確認 ● 2023年7月20日まで:開発完了およびリリース
|
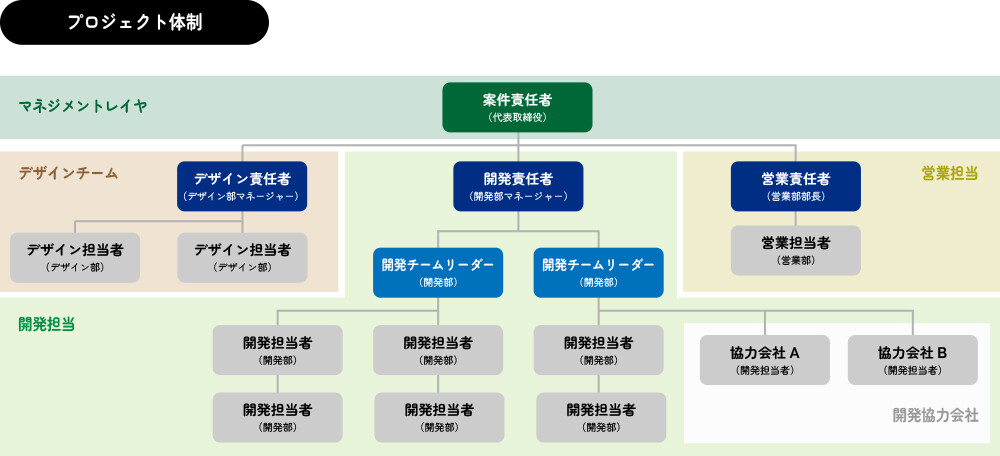
プロジェクト体制
プロジェクトに参加するメンバーを列挙し、それぞれの役割を明確にします。要件定義書にプロジェクト体制の項目を設けることで、指揮命令系統が明らかとなり、問題発生時に責任者や担当者が不明瞭になるリスクを和らげられます。
要件定義書にプロジェクト体制を明記する際は、箇条書きでメンバーの役割を羅列するよりも、別紙に具体的な体制図を記載したほうが視認性が高まります。そのため、次のような体制図を作成すると良いでしょう。

サイトマップ
リニューアルに際して、いまいちど詳細なサイトマップを整理することも重要です。
サイトマップとは、Webサイトの構造を図式化したもので、全体像を把握したいときに役立ちます。サイトマップを整理することで、各ページの分類や関係性をメンバー全員が視覚的に理解できるようになります。
プロジェクト体制の項目と同様、サイトマップも別紙に詳細をまとめたほうが視認性が高まります。サイトマップの例は次の通りです。

また、リニューアルを機に各ページの役割を検討し直すことも大切です。場合によっては不要なページの削除や他ページとの統合などを行い、すっきりとシンプルにまとまるサイトマップを再構築すると良いでしょう。
サイトシステム
Webサイトをリニューアルするにあたり、CMSやソフトウェア環境の内容を見直します。
CMS(コンテンツ・マネジメント・システム)とは、記事・画像・動画などのデータを一元管理したり、簡単な操作のみでコンテンツを編集したりできるツールです。CMSにも種類があり、例えばオープンソース型CMSは自由度が高いものの構築にIT知識が必要でセキュリティ面の不安がある、パッケージ型CMSは最初から必要な機能が備わっているため効率的にサイト構築できるもののオープンソース型CMSより高額、などCMSによって特徴が異なります。いまいちど複数のツールを比較し、自社に合う適切なものを選別しましょう。
|
▼サイト環境の記載例 ● 現在利用中のCMSを変更(○○○→●●●) ● サイト内検索の導入 ● アクセス解析で使用中のGoogleアナリティクスは引き続き使用する想定
|
インフラ環境
リニューアルによってサーバーやドメインが変更する際は、要件定義書にインフラ環境の項目を設定しましょう。
特に、リニューアル後にコンテンツを大幅に増やす場合は、容量の大きいサーバーや料金プランに切り替えることをおすすめします。ドメインに関しては、変更するとドメインパワーがリセットされてしまうため、十分に注意が必要です。
|
▼インフラ環境の記載例 ● サーバー:現状より容量が一回り大きい○○プランに移行 ● ドメイン:既存のドメインを使用 |
納品方法・納品物
制作会社にリニューアルを外注する場合は、納品方法や納品物についても要件定義書に記載します。事前に制作会社と打ち合わせを行ったうえで詳細を把握すると良いでしょう。
Webサイトをリニューアルする場合、次のような納品方法が一般的です。
● ファイルをZIP形式のフォルダに圧縮
● ローカル環境でWebサイトを作成し、FTPソフトを介してサーバーに移行
● Git(分散型バージョン管理システム)経由で納品
|
▼記載例 ● 納品方法: ・WebサイトのデータをFTPソフトで反映 ・公開日のみ当社側で指定 ● 納品物: ・HTML形式のデータ集 ・デザインデータ ・デザインに関するガイドライン ・運用マニュアル ・仕様書 |
リニューアル後の運用方法
リニューアル後のWebサイト運用に関して、各領域での運用方法や担当者、外注の有無などの方針をまとめます。Webサイトのリニューアル後は、社内・社外を問わず多くの人の協力やかかわりが必要です。リニューアル後の運用方針をまとめておくと、関係者間でのスムーズなやり取りにつながります。
|
▼記載例 ● 顧客接点施策: ・担当者:○○ ○○ ・コンテンツ制作 ・Web広告 ・メールマーケティング ・SNS運用 ・効果測定と分析 ● Webサイトのメンテナンス: ・担当者:○○ ○○ ・外注先:株式会社○○ ・組織情報の更新 ・お知らせ情報の更新 ・CMSおよびサーバーの保守点検 ・緊急時の対応
|
4.サイトリニューアルの要件定義で失敗しないためのポイント
公開後の効果測定と分析
サイト公開がプロジェクトのゴールではないことを念頭に置きましょう。
リニューアルのメリットを最大限に高めるためには、公開後に実際に効果を測定し、分析することが必要です。集客やコンバージョンの目標を決め、アクセス解析ツールを活用して、どのページにアクセスが集中しているか、ユーザーがどのような行動をとっているかを確認しましょう。このステップを踏むことで、なぜ当初の目的と違いが出ているのかを把握し、次のアクションを決定することができます。
継続的なコンテンツ発信
リニューアル後のサイトは、新規の訪問者を増やすために、定期的なコンテンツ発信が不可欠です。
BtoB向けのサイトであれば、ターゲットの要望に応えるような、分かりやすいブログ記事や事例を追加していくことが推奨されます。CMS(コンテンツ管理システム)が使いやすいように、要件定義の段階でテンプレートを決定し、誰でも簡単にコンテンツを追加できる仕組みを作っておくことが重要です。
これにより、担当者ごとにバラつきが出ることがなくなり、スムーズに運用を行っていくことができます。
改善サイクルの確立
サイトの公開後、分析で明らかになった課題や改善点に対して、迅速に対応することが大切です。
これには、A/Bテストやヒートマップなどのツールを活用し、ユーザー行動を見ることで、UXの向上に繋げることができます。
また、外部のコンサルタントに相談し、専門的な知見を取り入れることも、効果的な改善に繋がることがあります。こうした継続的な改善の流れを確立することで、サイトは常に最新の状態を保ち、長期的に集客やビジネスの成果に貢献します。
5.サイトリニューアルの要件定義後に行うべき推奨アクション
外部の知見を借りる
サイトリニューアルは、新規のBtoBサイトを構築する場合も、既存サイトを改善する場合も、専門的な知識が不可欠です。
社内のリソースだけで全ての工程を進めるのは、現実的には難しいことが多いです。そこで、外部の制作会社やシステム会社に協力を求めることで、より専門的な戦略を持った上で、リニューアルを成功に導くことができます。特に、RFP(提案依頼書)や依頼書を事前に作成することで、専門家とのやりとりがスムーズになり、リニューアルのメリットを最大限に引き出すことができます。
ユーザー視点を徹底する
要件定義において、社内の要望や意見に全て応えようとすると、サイトの方向性が迷走してしまいます。
本当に重要なのは、なぜリニューアルをするのかという目的に立ち返り、ユーザー向けの視点を考えることです。ユーザーがサイトにアクセスし、求める情報に分かりやすく辿り着けるように、UX(ユーザー体験)を意識したサイト構成を決めることが成功の鍵となります。集客効果を高めるためにも、ユーザーの行動を見据えた設計が不可欠です。
公開後の運用も視野に入れる
サイト公開がリニューアルのゴールではありません。リニューアル後の運用を見据えた要件定義を行うことが、本当の意味での成功につながります。
例えば、コンテンツの追加や更新がスムーズにいき、サイトの情報を発信しやすい仕組みになっているか、テンプレートを活用して誰でも簡単に更新できるかなど、運用の流れも考慮することが大切です。
これにより、リニューアル後も継続的に改善を行っていくことが可能になり、費用対効果を最大限に高めることができます。
6.TOPPANのサイトリニューアルは要件定義から支援します
リニューアル後のWebサイトの運用成果を高めるには、事前に設計する要件定義が何よりも重要な要素となります。要件定義の内容次第でリニューアルの成否が決まるといっても過言ではありません。
今回ご紹介した要件定義の手順や要件定義書に盛り込むべき項目を参考に、ポイントを押さえてみてください。質の高い要件定義書が作成できれば、リニューアル後の失敗を防ぎ、より理想形に近いWebサイトが完成するでしょう。
もし、要件定義書の作成方法や進め方がわからない場合は、当社が提供するWebサイトリニューアル/運用サービスをご検討ください。個別のお客様に合わせて丁寧に現状把握や課題抽出を行い、ニーズに添った要件定義の実施をサポートします。
大企業における豊富な実績やノウハウをもとにサポートを行っているため、運用後の管理体制や更新作業といった具体的な業務をイメージできるのが特徴です。また、お客様の運用要件にあてはまらないデザインやシステムを提案することはありません。
以下のサービスページからお問い合わせ、または資料のダウンロードが可能です。「スムーズなリニューアルを実現させたい」「リニューアル後の運用成果を高めたい」という方は、ぜひサービスページをご覧ください。
2025.09.30