色のUD
「カラーユニバーサルデザイン」とは?

- TOPPAN CREATIVE編集部
誰にとっても使いやすいことが重視されるユニバーサルデザインでは、表示される情報を識別しやすく、わかりやすくするための工夫が不可欠です。情報をわかりやすくするための工夫は、文字やピクトグラムだけではなく、配色にも見られます。
本コラムでは、色のユニバーサルデザインである「カラーユニバーサルデザイン(CUD)」について、人によって異なる色の見え方や、カラーユニバーサルデザインの定義と重要性などの基本事項を解説していきます。また、配色の具体的なポイントについても触れていきます。
カラーユニバーサルデザインとは

はじめに、カラーユニバーサルデザインとは何かについて、簡単に見ておきましょう。
カラーユニバーサルデザインとは「すべての人に伝わる色使い」
ユニバーサルデザインでは、年齢や性別、文化、障害の有無などを問わず、どんな人にとっても快適に利用できる設計を行います。
色のユニバーサルデザインであるカラーユニバーサルデザインでは、色覚異常者(色弱者)特有の見え方も考慮した上で、誰もが視認しやすい色使いを行います。
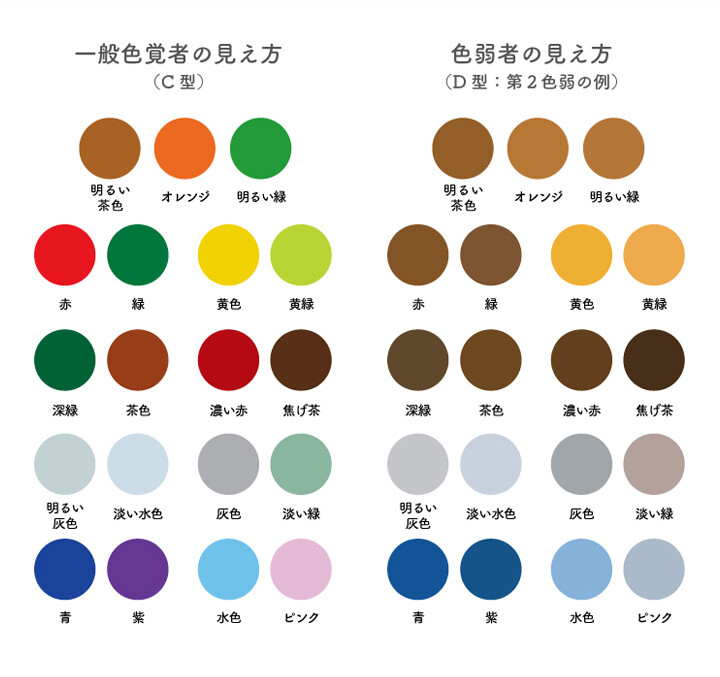
一般色覚者と色弱者の見え方の違い

ここで簡単に、色の見え方の仕組みを見ておきましょう。人間の目には、RGB(赤・緑・青)それぞれを感じる視細胞があり、この組み合わせで色を感知しています。
色弱者は、このうちのどれかの細胞がうまく働かないために色の見え方が異なり、配色によっては、背景との差がなくなって見えづらくなるのです。
色弱者の代表的なタイプは赤と緑の識別が難しくなるものです。そのほかにも、青と紫、水色とピンク、濃い緑と茶色の区別がつかないケースもあります。
カラーユニバーサルデザインの重要性
色弱者は、日本では男性で5%、女性で0.2%とされます。また、目の疾患や加齢に伴う後天的な色覚の変化を合わせると、日本には約500万人程度の色弱者がいるといわれています。実は、それほど珍しい存在ではないのです。
一方で、現代社会はカラー印刷技術が発展し、新聞や書籍、地図はカラーが増えました。PCやタブレット、電子掲示板などのモニター表示も普及し、多色使いによる情報の提示が格段に進んでいます。
色弱の人を含めたすべての人にとって、正確に情報を伝え、その上で心地よいデザインを目指すカラーユニバーサルデザインは、今後ますます重要となっていく見込みです。
カラーユニバーサルデザインでの配色・色使いのポイント

ここからは、カラーユニバーサルデザインにおける、具体的な配色について見ていきましょう。
色の濃淡で表現する
色は、色相・明度・彩度の3つの軸で構成されています。色弱者は色相(いわゆる色味)の違いがわかりづらくなっているのですが、明度(色の濃さ)・彩度(色の鮮やかさ)の変化には敏感なため、濃淡で表現すると識別しやすくなります。
色相を変えることに特段の意味がない場合は、ひとつの色の中で「濃い/薄い」の違いで表現するとよいでしょう。濃淡の違いは3段階程度にして、はっきり区別できるようにするのがポイントです。モノクロでコピーをとってみると、おおよその見え方がわかります。
暖色と寒色を交互に使う
色弱者は、色相が近い色を区別することが困難です。ですから赤や橙といった暖色系同士、青や紫といった寒色系同士を組み合わせた配色は避けましょう。色数は多くせず、隣り合う色は暖色と寒色を交互にするとわかりやすくなります。
多くの色弱者にとって識別が難しい「赤と緑」を使う必要がある場合、赤をオレンジに近い色、緑を青に近い色にして濃さを変えると、比較的区別しやすくなります。
文字色と背景色を同系統にしない
背景色の上にのせる文字色は明度を変え、はっきりとコントラストをつけるようにします。文字を強調する場合に赤を使う場合がありますが、色弱者にとって濃い赤は焦げ茶や黒との区別がつきにくい場合が多く、黒の背景に置くと見分けられなくなります。黒の背景にのせる文字色は、黄色や白といった明るい色にしましょう。
また、白内障による色の変化の場合、明るい黄色と白との区別がつきづらいため、白地に黄色の文字は(その逆も)判別できなくなります。
パステルカラー同士を組み合わせない
色弱者にとって、柔らかいピンクと水色のようなパステルカラー同士の組み合わせは、彩度(鮮やかさ)が近いため区別しづらくなります。片方の彩度を高くして鮮やかな色とし、コントラストがつくようにしましょう。
彩度が高いと鮮やかな原色となり、彩度が低いとくすんでモノクロに近づきます。彩度が高い色同士を組み合わせる場合は、色相の遠いものを組み合わせてください。一方で、彩度の高い色を多用するとかえって重要な部分が目立たなくなるため、彩度の低い色も効果的に配置しましょう。
配色以外でできる色弱者への配慮
カラーユニバーサルデザインでは、見え方の特徴を踏まえた配色だけでなく、色だけに頼らないという姿勢も重要です。ここからは、色の情報へほかの要素も加えて表現する方法をご紹介します。
枠線・縁取りをつける
禁止の赤に黒いピクトグラムを重ねる場合など、見分けのつきにくい状態が起こる配色では、色と色の境界に線を入れて視認性を高めるようにします。特に白い縁取りをつけると、色同士が重ならず、区別しやすくなります。
ハッチングを使う
グラフや図版などでは、ベタ塗りの色だけだと境界がわかりづらいため、黒や白で境界線をつけましょう。中の色の上に斜線や格子、ドットなどの模様を加えるハッチングをすると、さらに区別しやすくなります。
形を変える
色だけでなく形も変えると区別しやすくなります。例えば歩行者用の信号機が、緑は歩く人、赤は立っている人のピクトグラムになっているのが一例です。そのほか、グラフの線種を変えたり、ドットの形を変えたりして違いを出す例もあります。
色の名前を文字で書く
色を読み上げて説明する必要がある場面では、配色した近くに色の名前を添えることで、より確実に情報が伝わります。この際、文字のサイズや太さにも注意を配りましょう。
カラーユニバーサルデザインの基礎知識まとめ
色弱者や白内障など、見え方に特徴のある人にも区別しやすい配色は、ユニバーサルデザインを実践する上で重要な要素です。
なお、色弱者に多くみられる見え方については、シミュレーションソフトを使えばある程度チェックすることができます。簡易的であればモノクロでコピーをとってみるだけでも確認できます。
カラーユニバーサルデザインの考え方をうまく取り入れ、すべての人にとって見やすいデザインを心がけましょう。
TOPPANのユニバーサルデザイン推進
ここからは、TOPPANのUDへの取り組みの歴史をご紹介します。

商品パッケージから始まったUDへの取り組み
TOPPANのUD関連の取り組みは、1995年に商品パッケージの分野でのバリアフリー研究から始まり、ユニバーサルデザインに発展。時代のニーズに応え、社会のイノベーションに貢献したいという想いは、現在にも引き継がれています。
2000年には、全社横断のプロジェクトを発足。情報コミュニケーション領域など幅広い分野でサービス開発をすすめていくことになります。
2001年に『ユニバーサルデザイン考』展を中心とした啓発イベントを開催して以降、『みんなにうれしいカタチ』展など、社会との情報共有の場を設けるとともに、2007年には、キッズデザイン協議会の設立に参画。また、前述した「アクセシブルデザイン」の規格にもノウハウを提供しています。
TOPPANがノウハウを提供した規格
―――――――――――――――――――――――――――――
JIS S 0022 高齢者・障害者配慮設計指針-包装・容器-開封性試験方法
JIS S 0022-3 高齢者・障害者配慮設計指針-包装・容器-触覚識別表示
JIS S 0022-4 高齢者・障害者配慮設計指針-包装・容器-使用性評価方法
JIS S 0025 高齢者・障害者配慮設計指針-包装・容器-危険の凸警告表示-要求事項
JIS S 0032 高齢者・障害者配慮設計指針-視覚表示物-日本語文字の最小可読文字サイズ推定方法
JIS S 0033 高齢者・障害者配慮設計指針-視覚表示物-年齢を考慮した基本色領域に基づく色の組合せ方法
―――――――――――――――――――――――――――――
情報をわかりやすく、魅力的に伝えるために
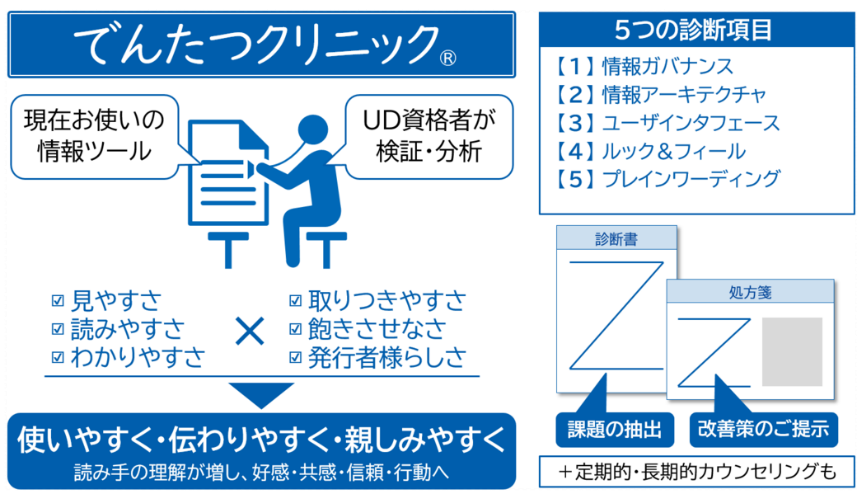
2009年には、情報媒体でのユニバーサルデザインを追求した「TOPPAN E-UD」を体系化。「見ため」はもちろん、発行の目的に合致した企画なのか、ページ構成や文章表現は理解しやすいか、そもそも「読む気になるか」など、5つの視点で検証できるノウハウを体系化しました。
2018年には、このノウハウを活用した診断・改善提案サービスとして「でんたつクリニック®」をリリース。この記事でお伝えしてきたような広義の意味での情報ユニバーサルデザインを実現するためのソリューションとして、提供しています。
とくにブランディングとの親和性を重視していることが特長で、近年は、ジェンダー・性的多様性への配慮や、発達障害への関心の高まりを受けて注目されることの多い認知特性の多様性への配慮に注力しています。

UDからダイバーシティ&インクルージョンへ
2016年には、「UDコミュニケーションラボ」を開設し、狭義のユニバーサルデザインに限らない「ダイバーシティ&インクルージョン支援」を開始。
「ダイバーシティ&インクルージョン」という言葉が普及してきた2020年には、これまでの「UDビジネス」を進化拡張させ「D&Iソリューション」として再構築し、多様なサービスを開発・ご提供しています。

今後は、さらに一歩踏み込んだユニバーサルデザインに関係の深い話題を取り上げていきます。
UDに関する疑問・ご要望などございましたら、お気軽に『CONTACT』からお問い合わせください。
2023.08.04




